Goodpatchのプロダクトマネージャーに聞く!プロトタイピングツール「Prott」を使ったプロトタイピングの重要性とは
話題のプロトタイピングツール「Prott」を開発した株式会社グッドパッチ(Goodpatch, Inc.)の岡田麻里さんへのインタビュー。Prottの新機能に関するお話から、プロトタイピングの重要性について詳しくお伺いしています。
テックアカデミーマガジンは受講者数No.1のプログラミングスクール「テックアカデミー」が運営。初心者向けにプロが解説した記事を公開中。現役エンジニアの方はこちらをご覧ください。 ※ アンケートモニター提供元:GMOリサーチ株式会社 調査期間:2021年8月12日~8月16日 調査対象:2020年8月以降にプログラミングスクールを受講した18~80歳の男女1,000名 調査手法:インターネット調査
今日では、ソフトウェアやサービス、アプリ開発の現場において、必須プロセスとなっているプロトタイピング。IT業界ではこの1、2年でプロトタイピングのカルチャーが浸透し、多くの開発現場でプロトタイピングツールが導入されています。
今回は、今大注目のプロトタイプを誰でも簡単に作ることができるツール「Prott(プロット)」を開発している株式会社グッドパッチのプロダクトマネージャー、岡田麻里さんにお話を伺ってきました。
2016年7月20日に画面遷移図機能がリリースされたProttを中心に、チームでのコラボレーションやプロトタイピングの重要性など、デザインの魅力満載のインタビューとなっています。
お話を伺った方
岡田 麻里さん

株式会社グッドパッチ、Product Divisionのプロダクトマネージャー。
学生時代からインターンとしてプロトタイピングツール「Prott」のカスタマーサポートの業務を担当。
2015年に株式会社グッドパッチに新卒として入社と同時にプロダクトマネージャーとなり、新機能の企画開発を始め、改善の進行管理など、幅広い業務に携わっている。
以下、インタビューです。
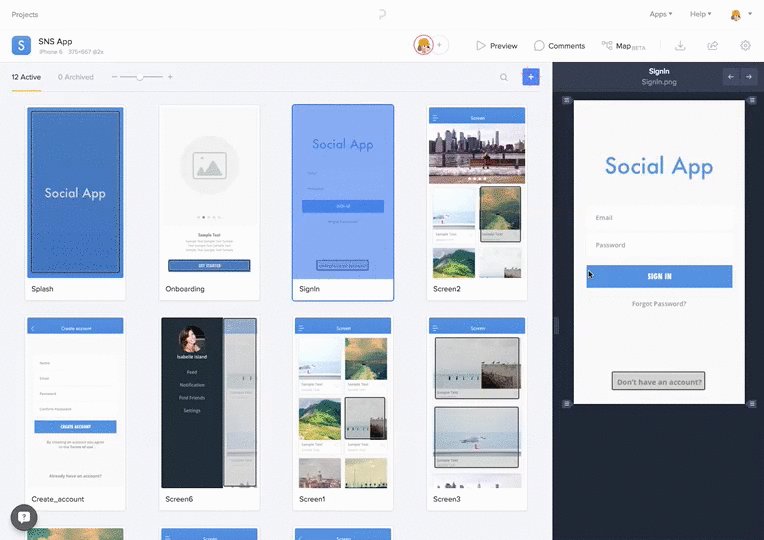
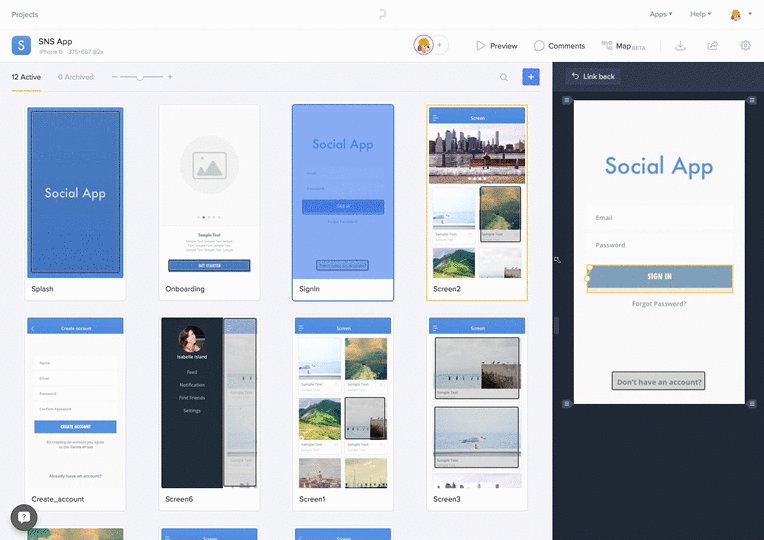
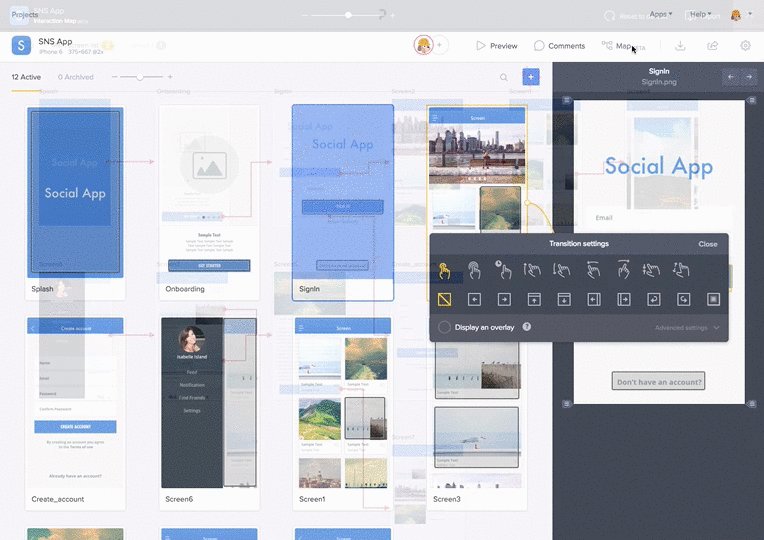
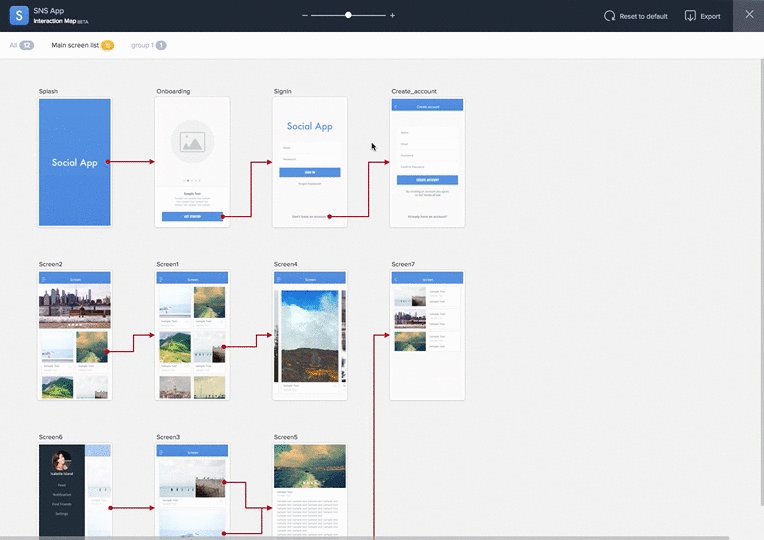
Prottの新機能「画面遷移図機能」とは
――まずは、Prottの新しい機能に関してお伺いしてもよろしいでしょうか?
Prottでプロトタイプを作るだけで自動的に画面遷移図が生成される機能です。
「クライアントワークをしているとプロトタイプと合わせて画面遷移図を納品しないといけない。プロトタイプと一緒に画面遷移図もProttで作れないか」という要望を数多くいただいていました。
画面遷移図は、全体を俯瞰するために使うものですが、寄りの視点をプロトタイプで確認しながら、かつ画面遷移図を出力して、引きの視点を見てプロダクト自体のデザインを確認できる、寄りと引きの視点をもってプロダクトを改善できる機能になっています。
画面遷移図を最新の状態で保つのって結構面倒な作業なのですが、それが自動的にできるため、大幅な時間の削減にもなりますね。

――具体的に作っていた期間はどのくらいでしょうか。
2016年3月頃から着手したので、リリースまでは約3ヶ月ぐらいですね。
――何人ぐらいで実装されていたんですか。
実装はエンジニア1人です。グッドパッチにはエンジニアが多く在籍していますが、開発は小さなチームで行うのが主流なんです。
プロトタイピングが作業を効率化させる
――プロトタイピングの重要性について教えていただけますか?
プロトタイピングという手法を用いることで、アイデアを素早く形にし、それを共有してアイデアが実際にユーザーにとって受け入れられるかどうかを検証することができます。
一般的な開発現場で多い、ディレクターからデザイナー、エンジニアへと直線的に依頼する方法ではなく、設定されたゴールに向かって、それぞれの職種がプロトタイプを中心に議論を行い、チームとして一緒に進んでいくことができます。
直線的なコミュニケーションで起きていた「これ実際できないよね?」のような議論や手戻りを削減し、作業を効率化させることができるんです。
――そもそもProttを開発したきっかけはなんだったんでしょうか。
今から約2年ほど前、Prottがリリースされた当初はIT業界ではプロトタイピングというカルチャーは浸透していませんでした。
リリース当時は、プロトタイピングというカルチャーと合わせてProttを知っていただくことから始めました。
実際に、グッドパッチでも当時国産のプロトタイピングツールがなかったので、海外のプロトタイピングツールを使用してプロトタイプを作成していたことがあるのですが、チームで使うには最適化されておらず、口頭や資料でいろんなことを説明したはずなのに、実装されたアプリを確認すると、意図したことと異なっていたり、非常に使いづらい仕上がりになっていることが頻繁に起こりました。
最適なものがないのであれば、自分たちで使いやすいものを作ろう!となったのがきっかけですね。
――開発のプロセスはどのようなものだったんでしょうか。
開発当初は、エンジニアがいない状態からスタートしました。
代表の土屋とデザイナーとで議論をしながら進め、開発から2か月後にエンジニアが入社するという、まさにスタートアップらしい始まりです。
当時はノウハウなどは全くない状態でしたが、いいプロダクトをつくるために誰でも簡単い使えるプロトタイピングツールが絶対に必要だという確信があったのだそうです。
代表の土屋と開発メンバーで、作ったばかりのプロトタイプを持ってユーザーの要望を聞いて回り、改善を重ねていきました。Prottを開発しているプロセスがまさにプロトタイピングそのものなんです。
一人でできることが限られているからこそ、チームでのコラボレーションを

――チームでのコラボレーションの重要性に関して、どうお考えですか?
やっぱり一人でできることってすごく限られているなと思っています。チームメンバーひとりひとりがプロ意識を持っているからこそ、皆それぞれの視点でぶつかり合って、意見を出し合って、結果的にそれぞれの職種の視点が取り込まれたいいものができるんです。
色んな人の視点を入れてコラボレーションするっていうことがプロダクト作りにおいて本当に大切だなと思っています。
――Prott導入後、チーム内で変化する点はどういうところにあるのでしょうか?
チームでProttを使うことで、プロトタイピングのマインドがついてくるので、無駄な議論が減りやすくなりますね。
プロトタイピングでは、動くものを共有できるので、言葉や絵で共有するよりも伝えられることが多いんです。そのためメンバー間での認識齟齬が減り、チームでは論点が明確な議論ができるようになった、という話もたくさん聞いています。
――実際どういった方々がどういう場面でProttを使われているのでしょうか。
現在は、日本国内のIT企業で多く導入していただいています。
多くの場合は現場のデザイナーさんが主導でProttを導入を希望してくださり、そこからProttを使って共有することでエンジニアの方もプロトタイプを通してコミュニケーションをするといったケースが多いですね。
最近では、営業の方が提案資料をより魅力的なものにするために、アイデアを形にするためにProttを使用していただくことも増えてきました。職種を超え、誰でも簡単に使えて、アイデアを形にして議論できるというのがProttの良いところだと思います。
――個人で使用されている方々の使用用途はどういうものがあるのでしょうか。
最近増えているフリーランスの方がクライアントと共有するために使用するケースも多いようです。
あとは、UIデザインの勉強のために使っていただくことが多く、多摩美術大学の学生さんにも授業で使っていただいています。
先日は、女子大生社長として有名な椎木里佳さんが好きなアプリとして取り上げてくださっていましたね。授業中に思いついたアイデアスケッチを写真に撮り、Prottにアップロードしてメンバーに共有しているそうです。
コスパとタイパ、両方結果的に良くなる良くなる学び方とは?
「スクールは高いし時間も縛られて効率が悪い」と考える方は多いと思います。
もちろん、時間も費用もかかることは間違いありません。
ただ
結果的に無駄な学びにお金も時間もかける方がリスクが高いという考えもあります。
コスパ・タイパ最適化の参考として、
テックアカデミー卒業生がスクールを選んだ理由
をご紹介します。
- ・困ったときに、質問や相談できる相手がいるため挫折しなかった
- ・プロとして必要なスキルのみを深く学べたので無駄がなかった
- ・副業案件の提供と納品までのサポートがあったので目的を達成できた

安価・短期間で広く浅く学んでも意味がありません。
本当に自分の目的が達成できるか、それが重要です。
自分にどのスキルや学び方が合っているか、どんな学習方法かなど、お気軽に
無料相談
に参加してみませんか?
カウンセラー・現役のプロへ、何でも気軽に無料相談可能。
30分か60分お好きな時間が選べて、かつ3回まで
すべて無料で
ご利用できます。
無理な勧誘は一切ない
ので、お気軽にご参加ください。
とにかく自分でやってみることが大切
――ちなみに岡田さんは、プロジェクトマネージャーということですが、デザインにはどのように携わっているのですか?
広義の意味でのデザイン、ユーザーの体験部分のデザインから、それを実際にプロダクトに落としていくフェーズの細かい設計までを携わっています。
ものづくりに憧れがあるので、ビジュアルデザインにもチャレンジしてみたくて、プライベートでスマートウォッチのデザインは自分で作ったりしましたね。
――デザインしたいと思ったときに、どういったところを入り口として進めていかれるのでしょうか?
デザインをするためには、どのように作られているかっていうのをまず知らなきゃいけないと思っているので、最初はエンジニアリングの仕組みの部分を結構勉強しました。
そうすると、こうできるからこういう表現ができるんだっていう導線が分かったので、じゃあこういう風にデザインしようっていうのが自然と分かるようになりました。
――未経験の方がデザイナーになりたいって思ったとき、意識すべき点などはありますか?
アプリをたくさん触ると良いと思います。
アプリを触ってみて、いちユーザーとして良いと思ったところや悪いと思ったところを研究していくと見えてくるものがあるのではないでしょうか。その次のステージでは、デザインのガイドライン、マテリアルデザインガイドラインをしっかり読み込んで、思想を知ると良いですね。
あとは自分がよく使っているアプリを模写することで、どうやって情報設計されているのか、どうやって作られているのか知るところから初めてみるのはオススメです。すぐに実行できると思いますよ。
――最後に、デザインの重要性が高まっていく中で、デザインをこれから勉強したいと思っている人にアドバイスがあれば教えていただけますか?
私は元々、デザインを学校で学ぶ機会もありませんでしたし、一度もアプリを作ったことなかったのですが、実際に会社に入ってみて、現場でやってみることが凄く大事だと感じました。
学生時代からデザインに興味があったのでずっと挑戦したいなと思っていたんですが、自分では何も進められなかったので、とにかくやらざるを得ない環境に自分を置くっていうことがすごく大切だと思っています。
そういう環境に身を置いたことで、自分自身もデザインにもっと詳しくなれたし勉強できたので、とにかくやってみることが大切ですね。
インタビューは以上になります。
岡田さん、貴重なお話をありがとうございました。
これからますます必要性が高まってくるデザイン。プロトタイピングから皆さんもぜひ、始めてみてはいかがでしょうか。
初心者でも分かるProttの使い方についても合わせてご覧ください。
[お知らせ]TechAcademyでは初心者でもUI/UXデザインができるようになるUI/UXデザインオンラインブートキャンプを開催しています。現役UI/UXデザイナーのサポートで学びたい場合はご参加ください。

プログラミングを独学で学習していて、このように感じた経験はないでしょうか?
- ・調べてもほしい情報が見つからない
- ・独学のスキルが実際の業務で通用するのか不安
- ・目標への学習プランがわからず、迷子になりそう
テックアカデミーでは、このような
学習に不安を抱えている方へ、マンツーマンで相談できる機会を無料で提供
しています。
30分間、オンラインでどんなことでも質問し放題です。
「受けてよかった」と感じていただけるよう
カウンセラーやエンジニア・デザイナー
があなたの相談に真摯に向き合います。
「自分に合っているか診断してほしい」
「漠然としているが話を聞いてみたい」
こんなささいな悩みでも大丈夫です。
無理な勧誘は一切ありません
ので、まずはお気軽にご参加ください。
※体験用のカリキュラムも無料で配布いたします。(1週間限定)










