コンテストとは
審査員が現役のエキスパート
何度でもエントリーができる
いつどこからでも応募できる
各賞の紹介各部門ごとに最優秀賞・優秀賞が授与されます
テックアカデミーコンテスト 2023 Summer受賞作品発表


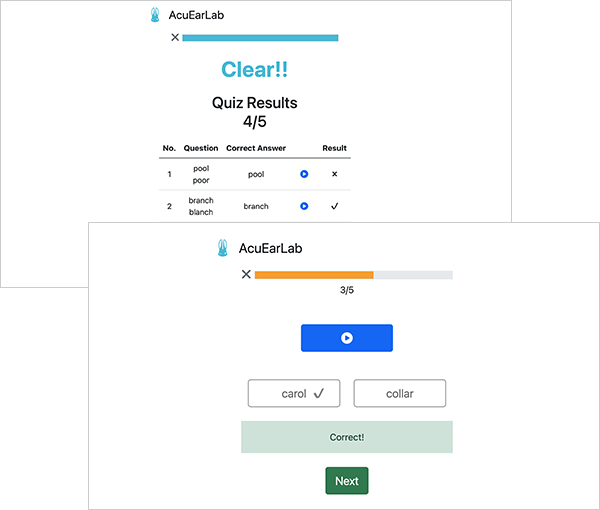
AcuEarLab
作品を見る受賞者コメント
最優秀賞に選出いただきありがとうございます。
使い易さを意識して制作したので、その点を評価いただけたのはとても嬉しいです。
今後も学習を続けて、ログイン機能実装や過去スコア表示など、ブラッシュアップしていきたいです。
審査員コメント
英語のリスニングクイズのアプリケーションとしてよくできており、スマートフォンで動かすと、ネイティブアプリのように動く体験が良かったです。
主機能は上手く実装できていますので、今後予定されているログイン機能などによって学習アプリとして高い完成度になることを楽しみにしています。


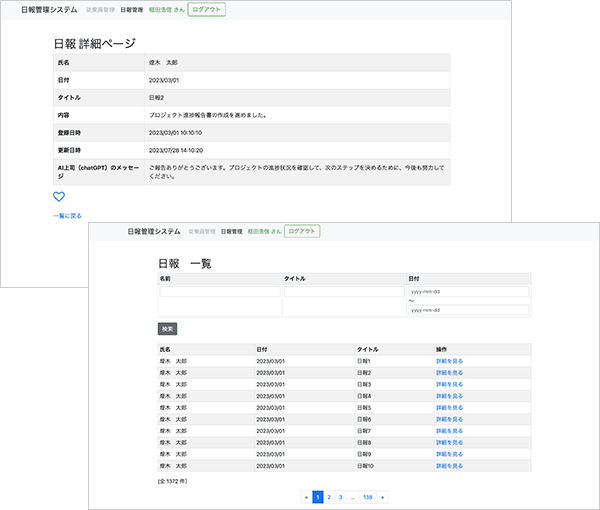
AI日報管理システム
作品を見る受賞者コメント
この度は優秀賞に選んで頂きありがとうございます。ヤフーテックアカデミーで学んだことをベースに、自分で必要だと思った機能や、おもしろいと感じた機能を盛り込みました。技術的ハードルがいろいろあったのですが、応募締め切り日を意識することで、モチベーション高く作業する事ができました。この賞を励みに今後も精進していきたいと思います。
審査員コメント
日報管理のサービスはよくありますが、AIによる自動返信機能が入っている点が新しい技術に取り組む姿勢として面白いと思いました。
また、管理者側による日報の検索手段も利用シーンを想定して、複数の条件で検索できている点も良かったです。


Hibiki Hara ポートフォリオサイト
作品を見る受賞者コメント
この度は最優秀作品に選出して頂きありがとうございます!!
見る側が楽しいと思えるように試行錯誤を重ね作品を作りました。その結果このような素晴らしい賞を頂けて大変嬉しく思っております!これからもなりたい自分を目指して日々頑張っていきたいです!!
審査員コメント
黄色と黒でまとめられた色合いと、メリハリの効いたレイアウトで、全体がとても良くバランスのとれた完成度の高いデザインになっています。イラストもかわいいですし、ページのあしらいや、アニメーションも入っていて、見る側を楽しませる工夫も上手に取り入れられています。今後も多くの作品を作ってスキルアップを目指していってください。


SAKURA DESIGN.
作品を見る受賞者コメント
この度は優秀賞に選定して頂き、ありがとうございます。
普段WordPressを使用することは多いのですが、自作のテーマを作ったことはなかったので、挑戦してみたいと思い受講しました。受講してみて、既存のテーマより自作のテーマを作ることでより自分の思い通りのHPを制作できると感じたので、今回だけではなく、今後の自分のスキルとして身につけたいと思いました。
まだまだPHPやWordPressでできる事はたくさんあるので、これからも挑戦していきたいです。ありがとうございました。
審査員コメント
デザインをしっかり勉強し実践されているのが伝わってきます。余白の取り方、イラストの使い方、アニメーションの使い方、デザインのあしらいなど、とても良くできていました。フォームのUIに至るまで手を抜くことなく細部までしっかり作られています。今後もデザインを多く作り、しっかり腕を磨きつつ、WordPressの実装力がプラスされれば
さらに活躍できると思いますのでぜひ頑張ってみてください。
テックアカデミーコンテスト 2023 Winter受賞作品発表
Reworld19XX
作品を見る受賞者コメント
この度はとても名誉ある賞を頂きありがとうございました。
最初は世界遺産の周辺はどうなっているのか?地図で散策したい。からスタートしたのですが、あれも入れたいこれも入れたいで終わってみたら、全然違うアプリに(笑)。
とても大変でしたが、カリキュラムと講師陣が本当に素晴らしいこと、Apple Storeにリリースする体験まで出来たことに、非常に満足しております。
審査員コメント
ブラウン管で閲覧中の遺産の位置を示すUIが特徴的で、選択している遺産に合わせてズームアップするようなアニメーションと上手く調和していました。
他のアニメーションや、紹介文の文字送りなどもスムーズに動いており、細かい部分で製作者の拘りを感じました。拘りが使いやすさに直結してない点が少し惜しかったです。
Artnote
作品を見る受賞者コメント
最優秀賞にご選出いただきありがとうございます。
自身の趣味起点でアプリを企画したため、実際に美術館に足を運んだ際に気付いた点をデザインに反映するなど、楽しみながらアプリ制作に取り組むことができました。
今後も一層精進してまいります。
審査員コメント
青のテーマカラーと白のベースカラーの配色が印象的で、シンプルなUIはユーザを迷わせることなく直感的に触れるデザインになっています。
見出しと説明文とのジャンプ率や、各パーツ毎のマージンも心地良い感じに設定されているため、圧迫感を感じることなく利用ができると思います。細かいところまで作り込まれていますので、エンジニアが実装する際にもわかりやすいモックアップになっているのではないでしょうか。
今後もデザインの探求と多くの作品を作り、よりスキルアップを目指していってください。
テックアカデミーコンテスト 2022 Summer受賞作品発表
Stones&Holes
作品を見る受賞者コメント
制作したサイトがよい評価をいただけたこと、とてもうれしく思います。
サイトのテーマとしてパズルはいささか趣味に走りすぎかと懸念していたのですが、メンターさんが熱心にサポートしてくださり思う存分作ることができました。改めてお礼申し上げます。
審査員コメント
フロントエンドの技術を使ってのゲーム作成は珍しいなと思いましたが、上手く作り込んでパズルゲームとして成立していました。
文字を使わず、ヒントも最小限に押さえていますが、アニメーションを上手く使い、ユーザー側がパズルの法則を推理できるようにできています。回答結果や間違っている箇所の判定もしっかりできており、ユーザーのストレスにならないようにできていました。
CANDY MADE
作品を見る受賞者コメント
この度は最優秀賞を頂きありがとうございます。
初めてのオリジナルサイト制作で躓きそうになることもありましたが、パーソナルメンターの方からWebデザインに関するお話を聞いたり、相談に乗って頂くことで、最後まで楽しく制作することが出来ました。受講を通してWebデザインの楽しさ、奥深さを知ることが出来たと思います。
これからもその気持ちを忘れずに学習を続けていきたいです。
審査員コメント
ピンクのキーカラーとカラフルなキャンディの色合いが印象的なサイトです。
ページをスクロールするとパララックスのアニメーションがいい具合に効いていて、閲覧するのが楽しくなる演出がされています。レイアウトはホワイトスペースがたっぷりとられ、各セクションの情報もシンプルに分かりやすいですし、全体的に迷いを感じる箇所もなく、しっかりした作られた印象を受けます。
デザインからコーディングまで非常に高い完成度で作ることができているので、これからも多くの作品を作りデザイナーとして成長していってください。
yell-母と子に安心できるエールを-
作品を見る受賞者コメント
パーソナルメンターの的確なアドバイスやサポートのおかげでモチベーションを維持することができ、自ら決めたペースで計画的に制作できたことが自信につながりました。
工夫を凝らしたところが評価につながったことも嬉しく思います。
審査員コメント
大胆に写真を配し、カルーセルで子どもの成長が見られるカバーのデザインがとても印象的でした。
色合いもシックにまとめられて、落ち着いた雰囲気でサイト全体にまとまりが出ています。ページ右上のハンバーガーメニューをクリックするとアニメーションで目次が表示されますが、この時の開閉のアニメーションが程よくできていて、学ばれたことをしっかり実践できていると思いました。また、ご利用ガイドやプライバシーポリシーに至るまでしっかりと作り込まれていて、作品に対する意気込みが伝わってきました。
これからも色々なデザインを見たり作ったりして、デザインの引き出しを増やしていってください。
テックアカデミーコンテスト 2022 Spring受賞作品発表
PAN-Labo
作品を見る受賞者コメント
優秀賞ありがとございます。
最優秀賞が取れなく残念ですが、いつか最優秀賞が取れるよう今後も勉強頑張ります。
審査員コメント
利用者の利便性を考え、材料の分量を自動計算する機能や動画による作り方の紹介など、Webページならではの機能を盛り込んでおり、使いやすいサイトになっていました。
また、Stripeによる決済機能も実装されており、SNSでの集客を実施するなど、継続的に運営できるよう工夫されていて素晴らしいです。
ページデザインや、非課金ユーザーへの訴求など、まだ改善点もあると思うので、今後の発展に期待しています。
Palette
作品を見る受賞者コメント
この度は最優秀賞に選んでいただきありがとうございます。嬉しい気持ちで胸がいっぱいです。
未経験からの学習だった為、コーディングやWordPressを使いこなすのにとても苦労しました。挫折しそうになりましたがパーソナルメンターの方が毎度丁寧にポイントを教えてくださったおかげで至らない点多々ありますが愛着の持てる作品を作る事ができました。
今後もスキルアップできるよう精進します。本当にありがとうございました。
審査員コメント
全くの未経験から受講されたようですが、WordPressを使い、サイト全体の構築やブログ、最新情報ページもしっかり作成することができてます。
また様々なWebサイトを見て学ばれたのかもしれませんが、実際に存在するサイトと同じように適切に配置されていて良いと感じました。またデザインも綺麗にできています。要素ごとにしっかりマージンが取られていてゆとりを感じますし、優しい色合いやイラスト、写真のチョイスがサロンの落ち着いた雰囲気を伝えてくれます。
WordPressとWebデザインができると大きな強みになると思いますので、これからもどちらのスキルも磨いていってください。
Sity
作品を見る受賞者コメント
この度は優秀賞をいただきありがとうございます。
メンターさんのサポートのおかげでモチベーションを保ってサイトの完成までたどり着くことができました。
今後も勉強を重ねてスキルの向上を目指します。
審査員コメント
受講で学ばれた内容をしっかりオリジナル作品に活かせていて素晴らしいと思います。
フォントの選び方、サイト全体の色合い、写真が綺麗なので魅力的なデザインに仕上がっています。トップページのStyle、Menuのセクションはレイアウトの工夫と透過を使ったあしらいが目を楽しませてくれます。また全体に使われてるアニメーションも飽きさせないための工夫になっています。
今後も1つでも多くの作品を作り、スキルとデザインの引き出しを蓄えていってみてください。
テックアカデミーコンテスト 2022 Winter受賞作品発表
小江戸探検隊
作品を見る受賞者コメント
この度は最優秀賞に選んでいただき、ありがとうございます。
フロントエンドコースを受講してみて、プログラミングは奥が深く難しいなと改めて実感しました。
その中でもメンターの方々のサポートがあったからこそ、カリキュラムを修了することができたと思います。
今回学んだ事をしっかりと自分の力にして、今後に活かしていきたいです。ありがとうございました。
審査員コメント
ページ内の色彩や、フォント、文字のサイズや角度など、細かい部分まで作り込まれており、児童向けの学習コンテンツらしいページができていると思います。
また、Googleマップを利用して、主要な神社へのルートを分かりやすく紹介するコンテンツが上手く実装できていました。
コンテンツが文字で紹介されている部分が多いため、よりWebページであることが活かしたコンテンツがあるとWebページで紹介する意義が出てきて良くなりそうです。
NORTH STAR SAPPORO BOXING GYM
作品を見る受賞者コメント
この度は優秀賞に選んでいただきありがとうございます。
未経験で初めて作ったWebサイトだったので、行き詰まってしまうことも多々ありましたが、その都度メンターの方々が丁寧にサポートしてくださり、完成することができました。
今後もいろいろなサイトを作れるよう日々勉強頑張ります。
審査員コメント
写真コンテンツがスライド形式で表示しているため、ページが縦長になりすぎず、見やすいよう工夫されていました。
せっかくの写真が縮小されているため見辛く感じたのと、じっくり見たい画像もスライドで流れてしまうため、そういった対策もできているとより良くなると思います。
他のサイトを参考に色々なデザインを検討することで、より良いページが作れるのでぜひ試してみてください。
Habeefarm
作品を見る受賞者コメント
この度は最優秀賞を頂き有難う御座います。
イラストやロゴ等、とても楽しくデザインできました。ショッピング機能は自信がなかったのですが、メンターさんが適切なアドバイスをくださったので最後まで仕上げられました。
立体物やイラストよりの仕事をしていますが、この経験を生かして今後もWebデザインを仕事、趣味でも沢山作りあげていきます。
審査員コメント
隅々までしっかり作り込まれていて、このまま実際のサイトとして公開されていてもおかしくない完成度です。
トップページや商品のページはもちろんのこと、ご利用ガイド、プライバシポリシーにおいても抜かりなく作り込まれています。また、買い物カゴも購入はできませんが機能していて驚きました。
デザインもイラストのあしらいや、暖色を使った配色が商品とマッチしまとまりが感じられます。これからも多くの作品を作り続けていってください。
みはらいふ
作品を見る受賞者コメント
この度は、優秀賞を頂戴し、誠に光栄に存じます。
知識ゼロからのスタートでしたが、メンターの皆様の迅速かつ丁寧なサポートがあり、作品を無事完成させることができました。
TechAcademyで学んだことを糧に、春からWebデザイナーとして頑張ります。ありがとうございました。
審査員コメント
写真と色使いが非常に綺麗で、惹きつけられるデザインです。
レイアウトも、メニューを右にレイアウトされていたり、各セクションの見出しに縦書きが使われていたり、余裕のあるホワイトスペースの取り方に工夫が感じられました。
レスポンシブ対応もしっかりできていて学習の成果がしっかり出ています。更に多くの作品を作り、デザインの引き出しを増やしていってください。
テックアカデミーコンテスト 2021 Fall受賞作品発表
キャンプノシオリ Let's go CAMPING!
作品を見る受賞者コメント
素晴らしい賞をありがとうございます!自分の使いたい機能でアイディアはすぐに思いついたのですが、実装は何度も挫折寸前になりました。ここまで来られたのはメンターさんの親身なサポートのお陰です。プログラミングの流れが分かってきてとても楽しかったです。この感動を励みに引き続き頑張っていきたいです。
審査員コメント
キャンプの計画を立てる際のことをよく考えたサービスになっており、キャンプ場名から当日までに確認したいことが一眼で確認できる作りになっていることが好印象でした。また、持ち物リストを作るうち、よく使うものは予め登録できるようにしているなど、利用者の想定がよくできていると感じました。
301句会 ウェブサイト
作品を見る受賞者コメント
初めてのプログラミングで独学は難しいと感じて受講しました。受講中の2ヶ月間、週2回のメンタリングの効果もあり、かなり集中して学習できました。
行き詰まった時はメンターの方に解決のための考え方を教えていただき、短期間で独学では辿り着けなかった成果物ができたと思います。ありがとうございました。
審査員コメント
ポイントごとにアニメーションを加えながら、俳句や短歌を表示するサイトとして様々なレイアウトを表現できていると思います。縦書きのページなどもあり、希望していたサイトの雰囲気がよく表現できていました。読み込みに時間のかかる箇所にはローディングアニメーションを表示するなど、サイト全体として閲覧者のストレスがないように、細かいところまで手が届いているのが印象的でした。
South Heart
作品を見る受賞者コメント
最優秀賞に選んでいただき、ありがとうございます。
パーソナルメンターさんから様々なアドバイスをいただきながら無事カリキュラムを修了することができ、とても感謝しています。
また、他のメンターさんからもたくさんのことを教えていただき、色々な知識を吸収することができました。
このような賞をいただくことができたのはメンターの皆さんのおかげです。
本当にありがとうございました。
審査員コメント
魅力的な写真を大胆に使ったデザインが印象的なカレー屋さんのサイトです。ホワイトスペースの取り方やテキストと画像のレイアウトから、色々なデザインを見て勉強された成果を感じます。各ページも細かいところまで作り込まれていて、一つのサイトとして出来上がっていると思います。ロゴマークの作り込み、フォントのあしらいも雰囲気を引き立てています。また、見出し周りなどの複雑なレイアウトもしっかりレイアウトしているフロントエンドのコーディングも素晴らしいです。今後、WordPressの導入も検討されているようで、今後も楽しみな作品です。
cafe clue
作品を見る受賞者コメント
この度は素敵な賞をいただきありがとうございます。
未経験で初めて作ったWebサイトだった為、行き詰まってしまうことも多々ありましたが、その都度メンターの方々が丁寧にサポートしてくださり、完成することができました。
今後もよりよいサイトを作れるよう精進してまいります。本当にありがとうございました。
審査員コメント
楽しそうな雰囲気が伝わってくるデザインで、ユーザを「ちょっと気になる、行ってみたいな」という気持ちにさせるような魅力が詰まったサイトになっています。配色も暖色でまとめられており、温かみのある落ち着いた雰囲気を引き立てています。また、イラストを使ったデザインや、メニューのページのサムネイル画像の作り込みから、デザインを楽しんでる感じが伝わってきますし、魅力を伝えようとする意気込みも感じられました。今後も様々なデザインに挑戦して、デザインの引き出しを増やしていってください。
テックアカデミーコンテスト 2021 Summer受賞作品発表
StickyNote
作品を見る受賞者コメント
この度はこのような素晴らしい賞をいただき、ありがとうございます!
リアルタイム共同編集が可能なWebアプリを作りたくてTechAcademyを受講したのですが、メンターの方のご助言のおかげでそれを達成することができました。ありがとうございました!
よりよいものを作れるように、これらかもWebアプリ制作の勉強に努めてまいります。
審査員コメント
Web系のプログラミングは初めてということでしたが、複数人での同期性を持ったツールが上手く実装できていると思います。
カンバンツールとして、リアルタイムでの表示内容の修正や、色の指定など基本的なことができるようになっている他、表示位置の切り替えや画像の添付、情報のダウンロード/アップロード等ができるようになっていて、既存のサービスに劣らない機能性を感じました。
GOMOKU Flash
作品を見る受賞者コメント
カリキュラム外の質問でもメンターから快く回答してもらえ、おかげで短期間で作品を完成させることができました。今回は中身を作りこむのが精一杯でしたが、今後はルール説明やUI部分なども充実させていきたいと思っています。
審査員コメント
五目並べをアクションゲームにするアイディアと、CPUが上手く機能している点が良かったです。ゲームとして成立させるため、リアルタイム性に富んだ機能を追加することが上手く働いていました。
また、ゲーム進行での持ち石の管理の変化もよくできていたのと、難易度「てごわい」のCPUだと的確な手を打ってくるようにプログラムされていた点も印象的でした。
ペットショップ菅原
作品を見る受賞者コメント
最優秀賞に選んでいただき、ありがとうございます。すごく嬉しく思います。充実したカリキュラムやサポートしていただいたメンターさんたちに感謝していますし、今回の結果を自信にして、今後大きく飛躍できるように頑張ります。
審査員コメント
温かさを感じる黄色のメインカラーがワンコやネコたちの写真とうまくマッチし、印象に残るデザインです。緑のアクセントカラーもしっかり目にとまるように配色がコントロールされていてユーザに迷わずクリックを促しています。余白の取り方、各ページの情報量もユーザーに優しくできてます。
「犬・猫を探す」ページでの表示の切り替えの実装や、フォームでエラーを出した時のバリデーションまで作成されていたり、見出しや細かな文言までしっかり記載されており、このまま公開できてしまうクォリティで仕上げられています。今後、このサイトにWordPressの導入を検討されているようで、この先も楽しみなサイトでした。
Dance Life
作品を見る受賞者コメント
この度は優秀賞に選んでいただきありがとうございます。私は全くのデザイン初心者であり、また受講中本業が忙しく、思うように時間が取れない時期がありました。そのような状況でも、現状を変えたいという想い、またメンターさまのサポートのおかげで最後までやりきることができました。今後も頑張ります!
審査員コメント
配色やレイアウト、ボタンやアイコンなどのUIパーツも細部まで作り込まれ、後は実装するだけというところまで作り込まれたモックアップです。情報がシンプルにまとめられており、必要な情報にたどり着くことができ、迷うことなく各ページを閲覧することができました。
ターゲットとなる10代と20代のダンスを学びたい人の課題解決を考え、各機能の検討がされており素晴らしいと感じました。今後も多くの課題解決のためのデザインを作成していってください。
テックアカデミーコンテスト 2021 Spring受賞作品発表
LightCube
作品を見る受賞者コメント
最優秀賞にご選出いただきありがとうございます。担当メンター様には初歩的な質問から制作に関わるアドバイスまで、大変お世話になりました。まだ新しいギミック案があり、更新するかもしれません。その時はまた遊んでみてください。
審査員コメント
6面体の舞台を使ったパズルアクションゲームとして高い完成度を感じました。ヤギの移動方向によってステージの上下左右の方向も変わるため、よく考えて移動しなければならないデザインができていました。また、このシステムを取り扱う上でのカメラワークもよく実装できており、ストレスを感じずにプレイすることができます。
voitrec
作品を見る受賞者コメント
この度は、優秀賞に選出頂きありがとうございます。ほとんどゼロからのスタートで賞を頂けたことを嬉しく思います。各所でのメンターフォローが無ければ今作のグレードはかなり落ちていたと思います。妥協せずにやり遂げられたことはメンターの協力あってのことと思います。ありがとうございました。今後は学習したことを武器に、よりよいものを作り上げていきたいと思います。
審査員コメント
細かい部分までターゲットユーザーに配慮した機能が実装がされていたのが印象的でした。X(旧Twitter)でのログイン認証やレシポンシブデザインでの実装、想定している利用シーンを考慮した導線の設計など、利用のしやすさを意識したプロダクト作りが良かったです。
さとう弦楽器工房
作品を見る受賞者コメント
この度は、最優秀賞にご選出いただきありがとうございます。最初は、1からオリジナルテーマを作れるか不安でしたが、メンターの方のサポートのおかげでここまで完成させることができました。今回の受賞を励みに、これからも精進してまいります。
審査員コメント
WordPressの構築に留まらず、デザインもしっかり施されたサイトです。シックな配色や、フォントの選定、しっかり取られたホワイトスペース、ページごとの情報量の調整により、落ち着いた雰囲気が演出されています。ファーストビューの下にあるメニューがスクロールすると上部にFIXする仕組みなど、ユーザに何をしてもらいたいのかをしっかり検討されたデザインだと感じました。
NIL Styling Wax ブランドサイト
受賞者コメント
この度は素敵な賞をいただき誠にありがとうございます。独学だと不明な点があった際に行き詰ってしまいがちですが、メンターの方々にサポートしていただいたことで無事にサイトの完成まで辿り着くことが出来ました。今後もスキルを向上させ、将来に活かしていけるように頑張ります。
審査員コメント
黒でまとめられた雰囲気のある色使いのデザインと写真、またシンプルに一目でわかりやすい構成が素晴らしいです。アニメーションも雰囲気と上手くマッチしていると思います。また、罫線を使ったレイアウトなどを拝見する限りCSSをしっかり身につけられたのではないかと感じました。今後も一つでも多くの作品を作り、腕を磨いていただきたいです。
テックアカデミーコンテスト 2021 Winter受賞作品発表
Arcana
作品を見る受賞者コメント
最優秀賞にご選出いただき誠にありがとうございます。メンターの皆様にはカリキュラム外の技術的な質問にも真摯にお答えいただけたことで、無事にアプリが公開できました。本当にありがとうございました。
審査員コメント
在庫管理のための登録でバーコード読み取りに対応しており、こういった商品登録系のアプリで煩わしい傾向にある名前登録や画像登録が上手く簡略化できていました。また、在庫情報に関しても過不足なく登録でき、細かいカテゴライズや期限切れアラートの通知など、シンプルなアプリながら細かいところまでよく考えられていると思います。
Pocket color guide
作品を見る受賞者コメント
この度はお選びくださりありがとうございました。私は元々独学で学習をしていたのですが、今回の受講やアプリ開発を通して、自分でわからない事を調べて解決する力が自分なりに向上ができたかなと感じております。これもメンターの方々の適切な指導のおかげだと感じております。ありがとうございました!
審査員コメント
普段の課題感から、ご自身が使いやすいツールを自ら作成された行動力が素晴らしいと思いました。アプリもシンプルで直感的に分かりやすいUIになっています。色の組み合わせが一覧で確認しやすくなっており、タブバーと組み合わせて上手く実装できていました。また、指定のカラーの組み合わせを使ったデザインをイメージしやすくなるように、複数種類のデザインパターンを確認できるようになっているのも、ご自身が使用されているならではの着眼点だと感じました。
Gluco
作品を見る受賞者コメント
この度は、最優秀賞に選んで頂きありがとうございました。全くデザイン初心者の私が作品を完成させることができたのは、メンターさんの的確で親身なアドバイスによるサポートがあったからだと思います。今回の受賞を励みにこれからも頑張ります!
審査員コメント
実際の医療現場で感じている課題感からアプリのデザインに取り組まれており、作品のUIがシンプルで綺麗です。UIに落とし込む前のプロセスも素晴らしく、ペルソナやカスタマージャーニーマップは実際の妊婦の方をリアルに感じることができますし、プロトタイプではユーザビリティテストまで行われていました。またデザインガイドも準備されており、アプリデザイナーの一通りの工程を適切にこなされています。ぜひこのデザインをもとに実際にアプリのリリースを叶えていただきたいです。
ねこと一緒に勉強ブログ!
作品を見る受賞者コメント
優秀賞に選んで頂きありがとうございます。受講した当時は課題をこなすのが精一杯でしたが、メンターさんに丁寧にサポートして頂いたおかげで一歩ずつ楽しく習得できました。オリジナルテーマ作成という素敵なゴールに到達できて嬉しいです。
審査員コメント
猫の紹介と勉強や日常について書かれているブログの作品で、猫との日常を楽しく閲覧できるようになっています。WordPressの技術をしっかり身につけられたと感じ、記事を探す機能もカテゴリや月別や人気記事、関連記事で探せるようになっています。コメントの機能もありますし、トップページや各ページの要素も適切な内容になっていて迷いなく閲覧が可能です。また、しっかりデザインをされているため楽しく飽きさせない作品になったのではないでしょうか。今後も記事を増やしつつ、作品のブラッシュアップを期待しています。
テックアカデミーコンテスト 2020 Fall受賞作品発表
nikomal
受賞者コメント
最優秀賞に選んでいただきありがとうございます。受講中は、メンターの方に的確なアドバイスなどいただき、勉強になりました。受講後ゼロから構想、開発し達成感でいっぱいです。これからも機能を増やしたりと、改良を重ねていきます。ありがとうございました!
審査員コメント
動物の笑顔の写真を共有するというシンプルなコンセプトが分かりやすかったです。一覧画面で動物の笑顔の写真が並んでいるのが端的にサービスの特徴を現していました。また、一覧で見やすいUIや自動読み込みなどユーザーの使いやすさに寄与している機能の作り込みが良い印象を与えています。今後はこのサービスならではの機能追加に期待したいです。
Uniiiv&
作品を見る受賞者コメント
素敵な賞をいただき大変嬉しく思います。ひとえにメンターの方々のサポートのおかげです。Uniiiv&は、受験生が大学生に対して大学進学や受験勉強について相談出来るプラットフォームとなっています。「緊急事態宣言の中、学生のために何かできないだろうか?」という発想から作成しました。少しでも多くの学生に使っていただけるよう、これからも精進して参ります。
審査員コメント
コロナ禍で困っている大学生・受験生の支援を目的としたサービスということでご自身の問題意識からの解決アプローチが良かったです。また、ターゲットユーザーが使いやすいようにSNSでのアカウント作成、ログインが実装されていたり、メッセージのやりとりを行うページをメッセージアプリ風のUIで作成するなど、親しみやすいUIになっていたのが印象的でした。
暁保育園
作品を見る受賞者コメント
最優秀賞に選出していただき、ありがとうございます。プログラミングやデザインの知識がなく、初めの頃は不安だらけでしたが、メンターの方の技術的サポートや頑張りを認めて貰えたおかげで最後までやり遂げることができました!
審査員コメント
和のテイストと鳥獣戯画のイラストがあしらわれ、楽しく印象的なデザインです。アニメーションの使い方、配色バランスの良さ、また写真の良さもあり、楽しそうな保育園の雰囲気を表現できています。施されているデザインの理由がきちんと保育園の特色になっているところも良いポイントです。今後も多くの作品を作りスキルアップを続けていってください。
アンドデザイン
作品を見る受賞者コメント
名誉ある優秀賞にご選出いただき、まことにありがとうございます。デザイン、プログラミング共に無知識のところからここまで制作できたのはテックアカデミーのカリキュラムとパーソナルメンターさんの”凄さ”だと思っています。これからは、パートナーと共にお客様の”らしさ”を一緒にデザインできるよう頑張っていきます!ありがとうございました。
審査員コメント
WordPressで作成されていて更新性もあるサイトであると同時に、デザインの仕上がりもとても綺麗にできています。色のバランスやイラストのあしらい、ホワイトスペースの取り方、掲載する情報の整理などにより洗練された印象を受けました。仕事の流れを説明するページ、料金のページなども見せ方の工夫がされており、ストレスなく閲覧できるページとなっています。今後もWordPressの実装力とデザインの力を活かした活躍を期待します。
テックアカデミーコンテスト 2020 Summer受賞作品発表
RelayNovel
作品を見る受賞者コメント
光栄な賞をいただきありがとうございます!大変なことが山のようにありましたが、課題レビューの際にメンターさんが発想を褒めてくださったので、自信を持って楽しく取り組むことができました。お世話になりました。
審査員コメント
プロダクト全体が丁寧に作成されており、このままサービスとして稼働できそうな完成度でした。1つのストーリーに対して複数の続きが提示されるので、様々な展開を楽しむことができるところが独特で面白かったです。プロダクトとしても、細かな動きまで作られており、触っていて不自由を感じることが少ないサービスでした。
脱出ゲーム「マロンと不思議な家」
作品を見る受賞者コメント
優秀賞に選考いただきありがとうございました。本やネットでの学習に行き詰っていたところを、メンターの方に助けていただきました。受講終了後も、いろいろな方に助けていただき、公開に漕ぎ着けました。この場を借りて、お世話になった全ての方にお礼を申し上げます。本当にありがとうございました!!現在、同シリーズの次回作、次々回作を作成中です。期待してください!!
審査員コメント
一般的に公開されている脱出ゲームに見劣りしない完成度の高さでした。ホラーのような世界観ながら、ポップなデザインやキャラクターの動きで親しみやすさを感じたところが良かったです。謎解きも十分に凝らした内容があり、かなり手ごたえを感じました。また手詰まりになった際には動画広告を見ることでヒントが見られるようになっているなど、ユーザーが不快になりにくい形でマネタイズできているのも好印象です。
ヤスナガチヨ ポートフォリオサイト
作品を見る受賞者コメント
この度は最優秀賞に選出いただき、ありがとうございます。実際に制作しているものと照らし合わせながら疑問点を解決していくということは独学では難しいので、メンタリングとチャットサポートをたくさん活用させていただきました。学んだことをこれから実践で活かしていきたいです。
審査員コメント
曲線を使った演出、緑と黄色をアクセントとしたスッキリした配色、適切に使われたアニメーションなど、見る側を引き込ませるデザインです。イラストも全体の雰囲気に合わせ配されてサイトの個性を引き立てていると感じます。またホワイトスペースがゆったりと取られ、情報量も適切でストレスなく閲覧ができる構成となっています。高いデザイン力とWebデザインコースで学ばれた実装力がしっかり発揮できています。
イシゲ写真 - デモサイト
作品を見る受賞者コメント
優秀賞にご選出いただき、大変光栄です!実在する写真館のサイトリニューアル案として、実際のロゴと写真を使わせて頂いたお陰もあり、よりお店の雰囲気を感じられるものに仕上がったのかなと思います。これからも、人のお役に立てるサイト制作をしていきたいです。
審査員コメント
WordPressの実装と、しっかりデザインも施されたサイトでこのまま運営できるのではないかと感じさせる完成度です。ロゴマークやメニューのインタラクションなど、細かなところも作りこまれていますし、シックな配色と綺麗な写真が落ち着いた雰囲気を演出して写真店のいると思います。サイトに載せられている情報も上手にページネーションされているので迷うことなく全体を閲覧することができました。
テックアカデミーコンテスト 2020 Spring受賞作品発表
Lazer
作品を見る受賞者コメント
最優秀賞に選んで頂きありがとうございます。受講初期段階から構想は練っていたものの行き詰まることが多々ありましたが、無事自分の100%を表現しきることが出来ました。ここまで作れたこと、そしてゲーム制作が楽しいと思えたことは担当して頂いたメンターの方の支えがあったからと思います。本当にありがとうございました。
審査員コメント
シンプルなルールの中での創意工夫や、レベルデザインを意識したステージ設計など、完成度が高く思わずのめり込んでしまう面白さがありました。パズルのようでいてアクション的な要素もある面白いゲームになっていました。また、各ステージのギミックが凝っており、ギミックをここまで表現できていて素晴らしいと思います。ただ全体的に操作をした際のリアクションが乏しく感じたので、タップした際の動作や効果音などをもう少し調整するとさらに良くなるはずです。今後のステージ追加が楽しみです。
ココドコ
受賞者コメント
優秀賞に選んでいただきありがとうございます。とても嬉しいです。本当にメンターの方々のおかげだと思います。取り留めのない質問にもすぐに回答していただいたので、感謝しています。まだまだ納得できる内容ではないので、サイトの完成度を高めていきたいと思います。
審査員コメント
画像と位置情報(GoogleMap)を組み合わせて問題を作るという発想がユニークで面白いと思いました。シェア用にバーコードを表示するなど、作った問題を広めるための仕組みもあり、良かったです。回答用のGoogleMapの操作がしにくいため、現在地点と答えとの距離を出した際に表示範囲を狭めたり、UIを再度検討したりしてみていただきたいです。
ヘアサロン-デモサイト
受賞者コメント
最優秀賞に選んでいただきましてありがとうございます。クライアントが投稿しやすいよう構築する事を心掛けて制作いたしました。WordPressコースで自分の制作したい事が表現でき嬉しかったです。これからも頑張ります。
審査員コメント
しっかりした作りこみがされており、このまま公開できそうな出来栄えです。ヘアカタログのページでスタイルを選び予約できるコンテンツは非常に便利なアイデアだと感じました。デザインも落ち着いたブラウンを基調にした色合いで綺麗にできていますし、欲しい情報が漏れなく入っていますし、整理も適切にされているため非常に閲覧しやすいと感じました。今後も作品を多く作りさらにスキルを磨いていってください。
UKYO MASUDA PORTFOLIO
作品を見る受賞者コメント
優秀賞に選んで頂きありがとうございます。今回力試しでコンテストに望んだのですが受賞できて大変光栄に思います!これからもWebの可能性を探りながら新しい技術を学び、作品を作って行こうと思います。
審査員コメント
色使い、ロゴのデザイン、フォントのチョイス、文字のジャンプ率、アニメーションを使った表現など細かなところまでしっかりデザインされていてデザインとコーディングのスキルの高さを感じました。またレスポンシブでのモバイル対応もしっかりされています。今後に向けてのアドバイスですが、Worksのところでそれぞれの詳細ページを作り、制作した時のコンセプトや工夫した点などの紹介があるとより良いポートフォリオになるかもしれません。
テックアカデミーコンテスト 2020 Winter受賞作品発表
CHARGE AHEAD!
作品を見る受賞者コメント
今回このような光栄な賞をいただけたのも、すべてはメンターの方のおかげだと思っています。この賞を励みに、将来世界で活躍するゲームクリエイターになるため、日々ゲーム作りと向き合って生きようと思います。ありがとうございました。
審査員コメント
光をうまく使ったスピード感ある演出と、なめらかな操作性がとても良いと思いました。またランダムにコースが生成される点も、ユーザーに飽きさせない工夫があり評価できます。BOOSTボタンの使い方が最初よくわからなかったので、チュートリアルがあると良いと思います。障害物だけではなく、動的に動く敵も出てくると出てくると面白いのかなと感じました。
研究室マッチングシステム
作品を見る受賞者コメント
優秀賞に選んでいただきありがとうございます!受講が終わったあとも教材を使用しており、非常に助かっております。当サービスは、今後様々な大学での研究室配属に使用していただく予定で、実際に2020年から私が所属してた大学で使用されます。今後もテックアカデミーで学んだ経験を基に、様々なアプリを開発していきたいです!
審査員コメント
アプリケーションの完成度が高く、手間を感じずに配属先を決定することができました。煩わしい情報入力を避けるためにCSVでの情報の一括入力があったり、学生の提出ページでもドラッグ&ドロップで直感的なUIにするなど随所でこだわりを感じました。また、リマインド機能があると提出漏れを防ぐことができそうだと感じました。実際の運用では大量のデータが集まることが想定されるので、そこを意識したUIが実現できると良いと思います。
ワークライフNAVI
受賞者コメント
細部にまでこだわって制作したので、最優秀賞をいただけて本当に嬉しいです。全くの素人でしたがWebデザインコースを通じて多くのことを身につけられたと実感しています。これからも意欲的に学び続けたいです。
審査員コメント
ターゲットを意識したデザインがしっかりとサイトに反映されて素晴らしいです。マウスオーバーの細かい演出もサイトの雰囲気に合っています。気になる点として、ヘッダーのナビゲーションメニューが固定されておらず、違うページへ移動する時にやや不便に感じてしまうことがあります。また、トップページの「主なイベントの流れ」が見出しとして最適か再考していただければと思います。閲覧される方のためを意識が十分に発揮できている素晴らしいサイトなので今後も頑張ってください。
WebDesigner Fumiya Horikago
作品を見る受賞者コメント
転職を決めてからWebデザインを学び始め、テックアカデミー、そしてメンターの丁寧な指導のおかげで現在Web制作に携われています。大変光栄で感謝しかありません。これからも精一杯励んでいきます。
審査員コメント
大胆に写真を配置したファーストビュー、Worksの作品をクリックした時のアニメーション、ローディングのアニメーションなど、多くの工夫が凝らされ、ユーザを飽きさせないデザインになっています。SKILLSの習得レベルで円を用いて表現している工夫も素晴らしいと思いました。また、複雑なアニメーションがありつつもきちんとレスポンシブ対応もできていました。今後のアドバイスですが、このページでユーザにしてもらいたいゴールを突き詰めてみてはいかがでしょうか。作品を見てほしいのか、仕事の依頼をしてほしいのかなど、ゴールを再度見直した時に今のデザインがどうなのかを検討し、ブラッシュアップをしてみると更に良くなるはずです。
テックアカデミーコンテスト 2019 Fall受賞作品発表
Sharemade
作品を見る受賞者コメント
最優秀賞への選出ありがとうございます。Webアプリ開発を通して、プログラミングの魅力と奥深さを知ることができました。何も知識がないところからここまで成長できたのは、テックアカデミーの分かりやすいカリキュラムとメンターの方の支えがあったからだと思います。本当にありがとうございました。
審査員コメント
デザインが見やすく、紹介されているアプリやサイトの詳細が伝わりやすいと感じました。その他にも、入力文字のカウントや非同期でコメントが更新されるなど、随所にユーザーが使いやすくなる機能が入っており、完成度が高いと思います。サービスやアプリを紹介するという特色を生かした機能があると、よりユーザーへの訴求となって良いと思います。これからの機能拡張が楽しみです。
Golfersfarm
作品を見る受賞者コメント
非常にうれしいです!ゼロからのスタートでしたが、御社サポートのおかげで、2カ月でカリキュラムを終えることができ、その後、ちょっとずつブラッシュアップして、アプリを現在の形にしました。これからも、様々なアプリ開発をしていきたいと思います!
審査員コメント
メールを使用したユーザ登録の導線がうまく考えられていました。ゴルファーのためのサービスということですが、ゴルフについてのコンテンツがしっかり作れていて使いがいのあるサービスだと思います。フォントサイズやレイアウトなど整えていくとより使いやすいサービスになっていくのでぜひ改善していってください。
AIZUペットホテル
作品を見る受賞者コメント
最優秀賞に選んでいただきありがとうございます。企画段階ではもっとスタイリッシュなサイトの完成形をイメージしていたんですが、やってみたいことを取り入れすぎて出来上がりは子供っぽくなり「あれっ?」という感じです。Web関係は全く関わったことはなかったんですが、新しいことを学ぶのはとても楽しかったです。理想のサイトが作れるように今後も学び続けようと思います。今回の受講はいろんな意味でいい経験になりました。
審査員コメント
TOPページですが、大胆なアニメーションと背景画像の切り替えによるギミックで、ユーザを惹きつけ、クリックしてみたいと思わせるデザインになっています。また、ご利用の流れページのデザインもユーザを飽きさせない工夫が随所に見られ、素晴らしいと思います。デザインのあしらいや、色使い、背景画像の使い方など、細部はブラッシュアップできそうな箇所もありますが、ユーザに向け、魅力を伝えようと感じられるデザインとなっていました。
架空のヘアメイク事務所
受賞者コメント
Web制作が楽しくてあっという間の8週間でした。メンターの方々が本当に素晴らしく優秀な方々ばかりで、受講してみて大満足でした。メンターの皆様の技術力やセンスは私の憧れです。これからも頑張ります!
審査員コメント
色使い、書体の選定、行間、ホワイトスペースの取り方、アニメーションに至るまで、細部へのこだわりを感じさせるデザインでした。ブランド力の高さを伝えるデザインになっていると思います。レスポンシブでの画面幅への対応も丁寧に対応されており、しっかりとした技術力を感じさせる作品だと感じました。
テックアカデミーコンテスト 2019 Summer受賞作品発表
iQMO(いくも)
受賞者コメント
最優秀賞に選んでいただきありがとうございます!
全くのプログラミング初心者からはじめて、1年半近く開発に時間を要しました。
つまづくことも多かったのですが、何よりもプログラミングをしていて楽しかったことが最後までやり遂げられた要因だったと思います。
審査員コメント
ランディングページ、求職者用ページ、管理者用ページと全て良く作り込まれており、特に管理者用ページの出来には驚きました。
また機能面のみならず、デザインも他のサイトを研究されたのか違和感なく使えるようになっていました。
募集ページの管理から、応募者のステータス管理など機能が豊富で、このまま商用として使い始めても不自由しないと思います。
KURURI
作品を見る受賞者コメント
とても嬉しいです。
メンターの方々にもお礼を言いたいです。ありがとうございました!
ステージ回転系のゲームを作っている人は少ないので、これからも同じ系統のゲームを作っていこうと思います。
審査員コメント
ゲームとして完成度が高く、楽しくプレイできました。
ブロックゲームは数あれど、なかなか異色なものでよくできていると思います。
操作メニューの意味が若干わかりづらいため、ユーザ体験をよりよくするよう改善されることをおすすめします。
みんマナ
作品を見る受賞者コメント
ご選定ありがとうございます!
Webアプリケーションコースを1ヶ月受講後、みんなが過ごしやすい日本を作れたらと思いフラッシュアイデアを形にしてみました。
このサービスは設計から実装まで3日で作りましたが、ここまで成長できたのはテックアカデミーのメンターのみなさまの心強いサポートのおかげです。大変お世話になりました!
審査員コメント
サービスとしてしっかり成立していました。
ユーザ認証ではメールアドレスでの本人確認を実装しており、 他の作品にはない良い機能でした。
集計結果もユーザ属性から見やすい形でグラフ化されており、興味をそそるものになっていました。
清水農園
受賞者コメント
最優秀賞にご選出いただきありがとうございます。
受講を通して、レスポンシブデザインやHTML、CSSの基礎をしっかりと学ぶことが出来ました。企画からサイト制作をしたのは初めてだったので、このような賞を頂けたことを大変嬉しく思います。
今後も楽しんで、様々なサイトを制作していきたいです。
審査員コメント
サイト全体の配色や、アイコンやイラストの演出、また素敵な写真により、農園の温かさ、アットホームな雰囲気が演出されていてます。
アイコンやフッターに使われている黒の配色もスタンプ風のテクスチャによりサイトのイメージを重区なってしまうとこを上手に回避しています。また、情報が整理され、適切なページネーションにより、ストレスなく閲覧することができるサイトに仕上がっています。
営業向けオンライン研修会社
作品を見る受賞者コメント
優秀賞に選出いただきありがとうございます!
受講中は、基本的な考え方から実際に手を動かすところまでしっかり教えていただいたことで、手探りながら自信を持って制作に取り組めました。
テックアカデミーで習った内容と、実際のお客様にフィードバックをいただきながらのブラッシュアップによりよいサイトに仕上がったなと思っています。
審査員コメント
サイトの目的、ターゲット、コンセプトの設定をしっかりされ、デザインへ落とし込まれているところが素晴らしいと思います。
デザイン面では、デザインの原則をしっかりと実践され、さらに抽象度の高いコンテンツをイラストと3カラムレイアウト等を使用し、メリハリと余白を効果的に作り出しており、とても読みやすく伝わりやすいデザインだと思います。
テックアカデミーコンテスト 2019 Spring受賞作品発表
英単語パズルNekotan
作品を見る受賞者コメント
Thank you for giving me the award.
I hope that many people will be interested in learning English through this game.
審査員コメント
デザインも含めて、とても完成度が高い作品でした。ゲームを進めることによって、自分の辞書が充実するという要素があってとても良かったです。また、英語の初級者向けユーザー向けのヒント機能も工夫がしてありました。
ただし、最初にルールの把握にやや時間を要したので、初回起動時にウォークスルーを設けてゲームのルールを直感的にわかるようにするなど工夫すると、さらによくなると思います。
ツイクエ
作品を見る受賞者コメント
優秀賞ありがとうございます!
テックアカデミーさんの教材と偉大なるメンターの皆様のお陰でなんとか作成できました。面白さの追求は、また奥が深そうですが、、、ちまちまアップデートしていきます。このページをご覧の皆様もぜひ触ってみて頂ければ幸いです!
審査員コメント
一通りゲームとしての機能が完成しており、全体の完成度として申し分ない内容でした。純粋なフォロー/フォロワーの数だけでなく、通算ログインによって得られるゴールドを使ってのキャラクターの強化など、X(旧Twitter)のアカウント情報だけでない部分や、利用していないフォロワーを巻き込んで遊べるなど、拡散できる仕様がとても良かったです。
X(旧Twitter)のアカウント情報にもとづくアンロックの基準など、レベル調整については検討の余地が残っていると思います。さらにユーザーが楽しめるサービスにして、X(旧Twitter)でバズる日が楽しみです。
LIVE A LIFE YOU WILLREMEMBER
受賞者コメント
最優秀賞に選んでいただきありがとうございます!
普段1人でコードを書いていることが多いので、自分のサイトがどのように思われているのか全くわかりません。ですが、自己満足を追求して自分がイケてると思うサイトを制作した結果、このようなカタチで評価していただけたので大変嬉しいです!
これからもイケてるプロダクトを作り続けていこうと思います!
審査員コメント
動画やアニメーション、カーソルに対するインタラクションなどが盛り込まれていて、ユーザーを惹きつけるサイトになっていました。デザインもメニューの展開の仕方、画像の使い方などユニークで大胆なものとなっています。訴求すべきコンテンツもしっかり収められていてわかりやすいです。
しっかりしたスキルを身につけていらっしゃる様子がクリエイティブに反映できていると感じました。
Zapp Audio
作品を見る受賞者コメント
ペルソナに設定した10-20代のターゲット層に訴求し、かつ迷わず機能に誘導するUIデザインが課題でした。サービスの構想からモックアップ制作まで2週間の短期間でしたが、なんとか形にする事ができて良かったです。ツールの使い方だけではなく、UXデザインにおけるプロセスや、実務の観点からもアドバイスを頂き、非常に有意義な受講となりました。
審査員コメント
ベースとなる黒と差し色のピンクが印象的でスタイリッシュなデザインです。
ログインから始まりユーザが楽曲をシェアし、アプリが提供するサービスを体験する一連の流れが、洗練されたUIにより直感的にデザインされており、迷うことなくアプリを利用できるようになっていました。非常に完成度の高いモックアップだと思います。
テックアカデミーコンテスト 2019 Winter受賞作品発表
Dragon's Egg Toss
受賞者コメント
Unityコースを1ヶ月間受講し、様々な種類のゲームを開発できるスキルが身に付きました。そして、普段プレイしているゲームの裏側を開発者目線で想像できるようになったことがとても嬉しいです。アプリストアに開発者として自分の名前が載った時の感動は忘れません。今後の学習も頑張ります!
審査員コメント
全体的にバグもなく、しっかりとプレイできました。ゲームのシナリオが細部まで考えられており、特に複数人でのプレイについての配慮が良かったです。幅広い年齢が対象ということなので、たとえば卵の色(テクスチャ)は誰が見てもわかりやすいかなど、UI/UXに配慮して改善していくとさらに良くなると思います。また、ぜひオンライン対戦などにも挑戦してみてください。
PrayTimesAlarm
受賞者コメント
ご選出いただきありがとうございます。目標としていたオリジナルアプリをリリースすることができ嬉しい反面、設計が不十分で当初予定していた機能を盛り込むことができなかった為、今後も改善を図っていきたいと思います。
審査員コメント
訪日観光客のイスラム教徒向けというターゲットを絞ったアプリの着想が良かったです。現在地情報からアラート時間までスムーズに実装できていて、使いやすいアプリになっていました。Androidアプリ特有のUIなど、もう少し使いやすいUIが実装できるはずですので、他のAndroidアプリなどを触って参考にしていただければと思います。
effort 〜 エフォート 〜
作品を見る受賞者コメント
レスポンシブでスマホ対応、そしてスピーディにコーディングできるよう、Bootstrapを使用して、WordPressサイト作成をしました。なるべくデザイン(CSS)もBootstrapだけにたよらず、自分でCSSをカスタマイズするように心掛けました。WordPressの機能もふんだんに使用できたと思います。今後も、WordPressを使用してのサイト作成をたくさんしていきたいです。
審査員コメント
学ばれたデザインとWordPressの技術をしっかりと使い、実際にお仕事としてWebサイトをリリースされており素晴らしいです。デザインはシンプルでわかりやすい構成で、迷うことなく必要な情報にたどり着くことができ、優しい印象を受けました。ぜひこの先も多くの作品を制作していってください。
ポートフォリオサイト
作品を見る受賞者コメント
優秀賞の受賞うれしいです。このサイトは、印象に残る動きを意識しながらも、ビジネスの現場で求められることの多い「高速・軽量である」という点にもこだわって制作しました。この経験を活かして、ウェブの世界を今よりちょっと良くする活動を進めていきたいと思います。
審査員コメント
高い実装力で見る人を楽しませてくれるポートフォリオとなっていました。スクロールに合わせて背景が変化していくデザインは、さらにスクロールするとどう変化するのかというユーザの期待を膨らませ、コンテンツを最後まで飽きることなく閲覧させる効果がありそうです。また最後にコンタクトの導線が現れ、このポートフォリオで叶えたいことも明確となっており、素晴らしいと感じました。
テックアカデミーコンテスト 2018 Fall受賞作品発表
FRUTA MATH
受賞者コメント
この度は、最優秀賞に選出いただきありがとうございます。ジャマイカの子どもたちが遊びながら数字を学べるように、という目的で作成したゲームです。一人でも多くの子どもが算数を楽しめるように、さらに内容を充実させていこうと思っています。
審査員コメント
かなり完成度が高いと思いました。しっかりとターゲットユーザーを想定した上で問題の難易度を調整したり、キャラクターのアニメーションも加えたりと興味を引けるUXが実現できていました。
Imaginnection
作品を見る受賞者コメント
UI構成や処理速度改善で苦労しました。既存データの反映は行き過ぎるとこれ自体が解析ツールやwikiになりかねないので、ゲームっぽく参加自由でお題を出すような形で盛り上げられたらと思ってます。
審査員コメント
デザインや動作面の完成度が高く、思考整理・共有のツールとしてよくできていました。チェック段階ではデータ量が少なかったですが、データが集まれば単語に関する様々な情報が可視化できて面白いと思いました。
GOPUNG
作品を見る受賞者コメント
以前からWebサイト制作に興味があり、別のスクールでチャレンジしましたが、結果失敗に終わりました。テックアカデミーさんに出会い、再びチャレンジしてこのような結果となり、大変嬉しく思います。2018年は副業の元年となる年で、サラリーマンをやりながら副業としてWebサイト制作をやってみたいと思っておりましたが、この結果に背中を押してもらえた気がします。
審査員コメント
WordPressを使ってオンラインショップやブログもあり、コンテンツの充実したWebサイトでした。各ページの作り込みが素晴らしく、ショッピングページにおいては、商品ページなどもよくできています。またデザインもサービスロゴ、配色、写真、ページのレイアウト、アイコンのチョイスなど細部にわたり作り込まれていました。
GROWUP
受賞者コメント
優秀賞に選んでいただき、ありがとうございます。以前より目標にしていたポートフォリオサイトが制作できたのは、パーソナルメンター様のおかげです。技術だけでなく、今後のエンジニアとしての生き方を教えていただきました。
審査員コメント
WordPressの構築だけでなく、サイトのデザインの良さが目を引きました。ホワイトスペースの取り方、配色の良さが作品の良さを引き立てていると思います。コンテンツ読み込みの際に出るアニメーションはUXに配慮された工夫で、ユーザのストレス軽減につながっていてよかったです。
テックアカデミーコンテスト 2018 Summer受賞作品発表
アトピヨ
作品を見る受賞者コメント
約600万人のアトピーの方に対して、治療をサポートするiPhoneアプリがありません。メンターの親身なサポートのおかげで、朝日・共同通信・グノシーなどにも紹介され、App Storeでも★4強のアプリを作ることが出来ました。大変感謝しています。無料・広告なし・匿名ですので、一人でも多くのアトピーの方に是非使ってもらいたいです。
審査員コメント
部位別に過去に投稿した画像との比較ができる機能がサービスの内容と合致していてオリジナリティが出ていました。UIの面ですが、まずシンプルでわかりやすいUIである点がいいなと思いました。写真が現在の状態と過去の状態を並べて表示されるところは、症状の変化がとてもわかりやすいです。実装済みの機能は利用に十分な実装ができているように思えますので、今後はよりユーザーが使いやすくなる機能の実装に期待しています。
TownHacker
受賞者コメント
本格的なプログラミングは約10年ぶりでしたが、なんとか形にできて良かったです。また本サービスは現在、私の地元である京都府下でのみの利用となっていますが、今後ユーザの利用動向を見つつ、対象エリアを徐々に拡げていければと思います。
審査員コメント
位置情報を利用したチェックインポイント系のアプリとして必要な機能はおおよそ網羅できている他、フロントエンドの実装にも拘り、大量のデータを取得しても処理が重くないなど、ユーザーがストレスにならないUIを実現できていると思います。利用ユーザーや登録スポットが増えるほど楽しめるサービスだと思うので、今後が楽しみです。
ファボリータ
作品を見る受賞者コメント
最優秀賞に選んでくださって、ありがとうございます!審査員の方のコメントは、僕が想定していることをすべて評価されたもので、改めてデザインとは「勘」ではなく、「理論」に基づいて行われるものだと認識させていただきました。
審査員コメント
サイトのメインカラー、アクセントカラーの配分、やさしい色使い、ホワイトスペースの取り方、アニメーションの使い方などとても高いレベルでデザインされたサイトとなっています。また文言やイラストの扱いも親切でわかりやすいため、サイトを見ている人に情報を無理なく届けられているのではないかと感じます。今後もこのクリエイティブ力を活かし、活躍されることを期待しています。
Sally
作品を見る受賞者コメント
以前から目標にしていた、オリジナルテーマでのWordPressサイト制作と途上国のために活動している人への技術支援の2つが形にでき、さらに優秀賞に選出いただき嬉しく思います。このような形で評価をいただけたのも、メンターの皆さんの親身なサポートのおかげです。これからもスキルの幅を広げることで、人の心に届くようなWebサイト制作をしていきたいです。
審査員コメント
WebデザインコースとWordPressコースの両方を受講されており、そこで学んだことをご自身で咀嚼され、オリジナルにしっかりと発展できていると感じました。Sallyのサイトで掲げられている「世界中の子どもと未来を創造する」というテーマが、大胆にデザイン、配された現地の子ども達の写真から伝わってきます。また配色やホワイトスペースも丁寧に設定されており、見る人に優しいデザインとなっています。今後もSallyの活動が多くの人に広まるよう、コンテンツの充実を期待しています。
テックアカデミーコンテスト 2018 Spring受賞作品発表
Recoty(レコティ)
受賞者コメント
会社の新規事業として形にする事が出来て良かったです。現在は私自身は開発は行っていませんが、エンジニアとのコミュニケーションもスムーズに進んでいます。プログラミングの仕組みを理解し、なんとなく「こういうコードになるんじゃないか」まで踏み込んだ話が出来るので受講してとても良かったです。
審査員コメント
実名サービスの信頼性と人を紹介するというサービスの親和性が良いと思います。機能自体はシンプルですが、Facebookとの連携など必要な部分はご自身で調べたりして良く実装できていました。Facebookへのシェア機能や、未登録の人を招待する機能もあるのでサービスを広げる部分も上手く設計していると感じました。
てくてく中央線
受賞者コメント
このような賞をいただけて光栄です。楽しい雰囲気と、シンプルなユーザビリティを目指して制作しました。受講を通して穴だらけだったHTMLとCSSの基礎を洗い直すことができました。また最新のセオリーをふまえてjavaScriptやJQueryを学び、表現の幅を広げることができました。数々の初歩的な質問にも親身になってくださったメンターの皆様、ありがとうございました。
審査員コメント
元々デザイン力の下地があったと思いますが、それをWebページ(HTML/CSS, jQuery)で実現する能力が高く素晴らしいと思います。PC/スマホの環境による切り替えも上手く出来ている上に、GoogleMapのルート機能を使って上手くWebページとアプリの切り替えが出来ていました。ただし、TOPページの各駅へのリンクがonMouseで説明文と切り替わるようになっているので、スマホで閲覧した場合に見にくいところが課題でした。
ポートフォリオサイト
受賞者コメント
WordPressには触れたことがあったのですが、1からオリジナルテーマを作ったことはなく、今回初めて作りました。大雑把な質問にもメンターの方が親切にサポートしてくれたおかけでイメージ通りのものを作ることができました。この経験を生かして、自分の仕事の幅をもっと広げていきたいです。
審査員コメント
シンプルな構成と心地よいホワイトスペースの取られたデザインが見る人を惹きつけます。また写真が綺麗な点もデザインの良さを引き上げていると感じました。今後のアドバイスとして、アニメーションをさりげなく足してみてもいいかもしれません。シンプルな中にも深みを足せるかと思います。今後のコンテンツの拡充が楽しみなポートフォリオです。
codomoto
作品を見る受賞者コメント
この度は優秀賞に選出いただきありがとうございます。独学では、ここまで作り込むことはできなかったと思います。TechAchademyの皆様、特にパーソナルメンター様の親切なサポートには感謝しています。いただいたアドバイスをもとに、これからも更新していきますので、良かったらまたみにきてください♪
審査員コメント
優しい配色と手書き風のイラストが素敵なサイトです。背景画像のテクスチャもかわいい雰囲気を演出しています。また、記事に使われている写真に素敵なものが多く、ぜひ行ってみたいという感じにさせられます。記事下の「お出かけ前にチェック」の情報もお母さんに嬉しい情報なのではないでしょうか。こういったお母さんにとって嬉しい情報をどんどん充実していくとサイトの独自性が増していくと思われます。コンテンツが増えてきたら地図から探せたりする検索性の向上や、季節で記事をまとめたり、「男の子特集」「女の子特集」など、まとめ特集記事を作ったりすると様々な発展が考えられそうです。
テックアカデミーコンテスト 2018 Winter受賞作品発表
kist!
作品を見る受賞者コメント
最優秀賞への選出ありがとうございます。カリキュラム外のマニアックな質問ばかりする面倒な受講生に、根気よくお付き合い下さったメンターの皆さまのおかげで、イメージしていた通りのアプリを作ってリリースすることが出来ました!
審査員コメント
プログラミングは初めてとのことでしたが、アプリの完成度の高さに驚きました。酒井さんが感じた課題意識から、アプリの機能への落とし込みがとても良くできていると思います。基本的な機能はシンプルですが、お絵かき機能の動作は安定していましたし、mp4の動画に変換する機能、kist!上で再生する独自ファイルの生成など補助となる機能の完成度も高かったです。また、UIにおいても文字を使わずに実現していることから、対象を選ばないようになっている点はとても良いと感じました。まだ直感的な操作とまではいかないので、是非そこも突き詰めて頂けたらと思います。
LifeMap
受賞者コメント
この度は優秀賞に選出いただきありがとうございます。今回制作したLifeMapは、よくある家計簿アプリとは異なり、ファイナンシャルプランナーの立場から、ライフプランから見た資産計画を立てる為のツールとして考えました。Web制作の経験が無い中で、ここまで使える形にでき、自分の可能性も広がってきたと共にTechAchademy様のサポートに感謝しております。
審査員コメント
入力された金額の合計から、月々の必要貯蓄額がわかるようになっており、グラフを使って可視化されている点も「この月は何に対してどれくらい貯蓄しているか」というのが分かりやすくなっていると思います。改善点としては、大きい金額が入力された際や目標金額に対して初期貯蓄額が大きい場合など、意図していない処理が不十分な点、誤差によって僅かに貯蓄が足りない点がありました。これから貯蓄を継続したい人には良いサービスですので、ぜひ継続して開発していってください。
Mobile Foot ID
受賞者コメント
とても嬉しいです。UI/UXデザインについて、知識だけでなく実践しながら学ぶことができて良かったです。しつこい質問に対しても丁寧にサポートしていただいたメンターのみなさま、ありがとうございました。
審査員コメント
無駄な配色を排したフラットなデザインを採用されていて、ユーザを迷わせることなくコンテンツが利用できるUIになっています。すでにこのデザインでAndroidアプリに実装されているということもあり、完成度の高いモックアップになっていました。また、ユーザの足型をサービス利用開始直後に持ってくるところにUXがしっかり考慮されてることを感じました。一つ気になった点としては、カートに入れるボタンやレビューを送信するボタンなど、重要なボタンはファーストビューに入れるようなレイアウトを検討してみてもいいかもしれません。
ポートフォリオサイト
受賞者コメント
優秀賞に選出して頂き、ありがとうございます。全くの未経験だったので、今回このような賞を頂けたことを本当に嬉しく思っております。このサイトはWEB業界への転職を目標として作ったポートフォリオサイトです。デザインは全体的にはシンプルな感じに作りたかったので、アニメーションを加えて面白さを作りました。テックアカデミーの受講を通じて、WEBデザインの基礎的な知識を身に付けることが出来、幸いに就職も出来ました。これからも、 様々な制作をして行きたいです。
審査員コメント
非常に綺麗な配色がされており、気持ちよく閲覧することができます。レスポンシブの対応もされていますし、適度にアニメーションが使われている点なども楽しませてくれるポイントになっています。細かいところではありますが、marginの取り方をもう少したっぷりとってみる、アイコンのサイズを調整してみる、などフラットだからこそ、ディテールの調整にこだわってみるとよりコンテンツの魅力を引き立つと感じました。
テックアカデミーコンテスト 2017 Fall受賞作品発表
HUTACHAN -ふたごちゃんねる-
受賞者コメント
生後2ヶ月の双子を育てながらオリジナルサイトを制作しました。作りたいものを明確にしていたことと、メンターとチャットサポートのおかげで最後までやり遂げることができました。本当にありがとうございました。
審査員コメント
すでにサービスとして運営されており、ユーザー同士の交流が多く生まれていることが素晴らしいと思います。シンプルでありながら、必要最低限の機能が実装してあり、初めてのユーザーでも困ること無くサービスを使うことができ、ユーザービリティを考えて作られていると感じました。
Sky Warriors
受賞者コメント
最初からビジョンと世界観があって、それをできるだけ描きながら、新しいことを覚えながら楽しくプログラミングさせていただきました。なお、どうしてもコースの期間内にできなかった部分がありますのでこれからどんどんアップデートしたいと思います。最後にメンターの方に、サポートと応援をありがとうございました。これからの作品を期待していてください!
審査員コメント
シューティングゲームとしてクオリティが非常に高く、素晴らしかったです。グラフィックにもこだわりを感じ、ゲームとしての世界観をうまく引き出していると思いました。
アフリカ・ルワンダ・スタディツアー「START」
受賞者コメント
まさか受賞できるとは思っていなかったので驚いています。WebデザインコースでHTMLやCSSの基礎をしっかりと学ぶことができました。親身になってサポート頂いたメンターのみなさま、ありがとうございました。
審査員コメント
デザインもシンプルで丁寧さも感じ、サービスの内容がわかりやすく伝えられていて良いデザインだと思います。コンテンツとしては、ブログなど追加しても良いかなと感じました。海外に社会貢献しに行くとなるとハードルが高いと感じる人は多いと思うので、実際に活動されていることをリアルに感じられる情報があると申し込もうという動機に繋がるのではないかと思いました。
ハッピー犬屋敷
作品を見る受賞者コメント
優秀賞に選出して頂き、ありがとうございます。保護犬のサイト作成は今年の目標でした。そのサイトがこのような形で評価されたことは、とても光栄です。これからも、使う側に立ったサイト作りを意識していこうと思います。
審査員コメント
まず、制作されたサイトがきちんとしたサービスとなっていて運営されている点が素晴らしいです。制作面でいうと、WordPressを適切に活用できていますし、管理者の負担も考えた設計を考慮されている点も素晴らしいと感じます。また、サイトのデザインもシンプルで丁寧に作られていてわかりやい良いUIだと感じました。今後も良いサービスとなるよう頑張ってください。
テックアカデミーコンテスト 2017 Summer受賞作品発表
Movilog
受賞者コメント
最優秀賞への選出ありがとうございます。このサービスは、普段映画を観る生活の中で感じていた不満を解決するために作成したものです。メンターの方には、技術面は勿論のこと、問題定義、ペルソナ、集客方法など、サービスの本質に関わる部分についてもアドバイスを頂き、ここまで形にすることが出来ました。本当にありがとうございました。
審査員コメント
すでにサービスとして提供できる状態であり、競合サービスを調査したというUIも完成度が高かったです。またAPIの検索改善のために、自然言語処理を加えたという点も素晴らしく、技術力の高さを感じました。レビュー系サービスはレビューをどう集めるか、というところがポイントになってくるので、レビューが集まる仕掛けがあるとさらに良くなると思いました。
RecipeBox
作品を見る受賞者コメント
優秀賞への選出ありがとうございます。投稿フォームの入力フィールドを増減できるようにしたり、一覧がレシピカード風に表示されるようにしたりと動作面・デザイン面ともに工夫しました。今後はレシピ本のWANT/HAVE機能を付けるなど、より毎日の料理が楽しくなるようなウェブアプリにしていきたいと思います。初めての開発でしたがメンターの方の教えに大変感謝しています。
審査員コメント
レシピサイトということで見た目も楽しい雰囲気になっていて良かったです。実体験をもとに、自分が欲しいと思えるサービスを形にできていることが評価できます。デザイン面でもテイストが統一されており、使いたくなるよう工夫がされていて良いと思いました。
システムに関しては、
・他人のレシピなのに削除ボタンが出ている
・レシピ投稿に失敗した場合のエラーが出ない
など細かなところの対応ができていませんでした。
またレシピサイトの場合、クックパッドと比較されるため、クックパッドにない、このサイトを使う理由が作り込まれてると良くなると思いました。
SUMISU
受賞者コメント
選考していただきありがとうございます。このサイトは見やすさというものを念頭に置いて制作したので、その点をこんな形で評価していただけてとても嬉しいです。これからも楽しんで様々な制作をして行きたいです。
審査員コメント
WordPressをしっかりと使い、デザインやレイアウトも実際に使われているサイトのように作り込まれていて、情報が整理されて見やすかったです。またサイト全体の情報設計や、デザイン、モバイル対応、アニメーションなどCSSの使い方は高いレベルにあると感じました。ただ、ところどころ空白が大きすぎるところがあるので、細かい作り込みと情報のアップデートと合わせてやっていくとより良くなると思いました。
OPTIMA
受賞者コメント
この度は優秀賞に選出頂きありがとうございます。全くの未経験だったので、今回このような賞を頂けたことを本当に嬉しく思います。カリキュラムを通して、UIやUXといったユーザー主体の概念自体が素晴らしいものだと改めて感じました。パーソナルメンターは勿論、サポート頂いた沢山のメンターの方々に感謝致します。ありがとうございました。
審査員コメント
プロトタイプとしてきっちり作られていて、カラーや文字の大きさなどのテイストも合っていて良かったです。未経験からここまでユーザビリティを考えたUIを設計されたとのことで、素晴らしいと思います。今後のアドバイスとしては、スケジュール系のアプリは多いので、他にはない尖りを作れるといいと思いました。またモックアップを違うレイアウトでも検討してみてもいいかもしれません。
・各ページにある情報はこれで十分か
・プロジェクト作成の際のステップはこれで十分か
・タブバーのアイコンはこれで伝わるか
・全体の色味はこれが最適か
など、さらに良くなるところはないか、考えてみることをおすすめします。
テックアカデミーコンテスト 2017 Spring受賞作品発表
CAGE-HUNTER
受賞者コメント
スマートフォンの特性を意識しシンプルな操作と、ゲームとしての拡張性に拘りました。べースとなる部分は、メンターの方にサポートして頂きながら造り込み、その後実機テストを重ねて、ゲームバランス、UI、エフェクトの調整を行っています。今回STOREに公開できたことで、今後更にゲーム制作への意欲を高めることが出来たと感じています。
審査員コメント
iPhoneアプリが出始めの頃に流行ったゲーム「LightBike」を彷彿とさせるテクノ感あるデザインが非常に興味をそそられました。シンプルながら、このアプリならではの工夫も見られ、ゲームとしての完成度が高く、大変良いと思います。
・操作方法の説明もあり、初めてのユーザーに配慮している
・ゲームの設計が非常にシンプルでルールがわかりやすい
というところがユーザー視点で考えられていて良かったです。
Shooter's_High!!!1.1
作品を見る受賞者コメント
優秀賞の選出ありがとうございます。2週間という短い期間での制作でしたが、なんとか形にできて良かったです。ほぼゼロからプログラミングだったので至らない所もありましたが今後もスキルアップして良い作品を作りたいです。
審査員コメント
全体的にゲームデザインが作り込まれており、特にゲームキャラデザインなどがしっかりしていて良かったです。ゲームの完成度が高く、敵のバリエーションや、ステージ全体の工夫など、良く作り込まれていると感じました。武器の強化や敵の強さの変化など、飽きさせない工夫も見られました。似たようなゲームは数多くあるので、今後はこのアプリだけのオリジナリティを追求し、機能追加などを行っていくとさらに良くなると思います。
LIFE STYLE, Inc.
作品を見る受賞者コメント
最優秀賞の選出ありがとうございます。社内のウェブデザインを内製化したいという目標を持ち受講をしました。この度選出していただいたのは、リニューアルしたコーポレートサイトですが、テックアカデミーを通して実際にビジネスでも通用するスキルを身につけられたと自負しています。改めまして、丁寧なカリキュラムとメンタリングに感謝いたします。ありがとうございました。
審査員コメント
しっかりしたデザインでサイト全体がまとまっています。UI、内容の整理など、全体的に完成度が高く、このまま十分に使っていけるサイトだと思いました。またレスポンシブの対応もされていますし、ユーザを飽きさせない工夫も随所に見られました。WordPressも適切に利用されているので、ぜひこういった作品を今後も作り続けていってください。
SAGASU-DI
作品を見る受賞者コメント
優秀賞をいただき、誠にありがとうございます。薬剤師兼経営者として仕事を行いながらの忙しい日々でしたが、Techacademyメンターの支えがあり挫折せず、効率よく当サイトを作りあげることができました。自分で作りあげたという思いが今後このサイトが広く活用される一つの原動力になればと思っております。
審査員コメント
サイトのターゲットがしっかり設定され、それに対応したコンテンツが入っているのが良かったです。情報量も多く、デザイン的にもまとまりのある配色が用いられますし、レスポンシブ対応もされていて素晴らしいサイトだと思います。今後もさらに情報が増えるのだと思いますが、そうなってきた場合に情報を見つけやす工夫は必要になってくるかもしれません。今あるメニューの中でもさらにカテゴリを分け情報を整理していくと良いでしょう。
テックアカデミーコンテスト 2017 Winter受賞作品発表
Safitem
受賞者コメント
最優秀賞への選出ありがとうございます。受講してから1年が経ちますが、受講後も継続して勉強した結果が出て嬉しかったです。現在多くの人が困っている「災害」をテーマでした。「プログラミングスキルで、誰かの役に立つ」ということを意識し、これからもスキルアップしていければと思います。
審査員コメント
避難者の物資不足問題を解決する、というテーマ設定が素晴らしいと感じました。必要十分な機能に押さえていて、使いやすさも高いかと思います。避難者の利用シーンを想定するとスマホで使うかと思うので、スマホ最適化したり、通信容量が少ない設計にするとさらによくなるかなと思いました。
1PhraseVoice
作品を見る受賞者コメント
優秀賞に選出頂きすごくうれしいです。いろんな人の「声」を聞くのが好きで、簡単に共有できるサービスを作りました。初めての開発でエラーの連続でしたが、メンターさんのおかげで試行錯誤も楽しかったです。コンテストがプログラミングに夢中になるきっかけとなりました。ありがとうございます。
審査員コメント
X(旧Twitter)やVineなどコミュニケーションのあり方が変わる中で、ボイスという切り口が面白かったです。SNSとしての機能を十分備えており、人気のボイスや人気のタグなど盛り上がる機能もあり、高い完成度を感じました。今後の展望にもあるように、直接音声をアップロード出来るようになるとさらに良くなるはずです。
東京HARTクリニック
作品を見る受賞者コメント
賞をいただきありがとうございます。医師の仕事の傍ら、知識も時間もない中での挑戦でしたが、メンターの先生方のサポートで短期間で効率的に学ぶことができ、ページを完成させることができました。この技術を生かして、さらに患者さんの啓蒙に努めていきたいと思います。
審査員コメント
サイトはレイアウトやデザインともに整えられており、トンマナも合っていて信頼できるデザインに仕上がっていると感じました。またWordPressの活用の仕方において高い技術力を感じました。一方で、画像の加工が荒かったり、無駄に空白が多い部分があったりするので、そのあたりだけでも改善すればかなりきれいになるはずです。
ひかるおりがみをつくろう!
受賞者コメント
ワークショップの紹介がテーマなので、見ている方も楽しくなるようなサイトになるように心がけました。そして1か月の受講期間でオリジナルサイト完成まで辿り着けたのもメンターの皆様のサポートがあったからこそだと思います。本当にありがとうございました。
審査員コメント
サイトのコンセプトにあったデザイン、配色が意識されており、見ただけでどういうサイトか伝わってくるデザインだと感じました。実際に体験してみたいと思わせるデザインが施されていると思います。マウスオーバーで画像が切り替わるところがありますが、クリック可能な見え方になっているので、ユーザーの動きまで設計できるようUXも配慮されるとさらに良くなるはずです。
テックアカデミーコンテスト 2016 Fall受賞作品発表
図書館予約アプリ
受賞者コメント
最優秀賞への選出ありがとうございます。自分が図書館をよく使うこともあり、自分でも使ってみたいと思えるアプリを作りました。ゼロからアプリを作ることは初めてでしたが、コンテストへのチャレンジを通して自身のプログラミングスキル向上もできました。今後もスキルアップに向けてがんばりたいと思います。
審査員コメント
すでに図書館の蔵書検索サービスはありますが、その中でユーザー目線でみたときの不満を解消する、というコンセプトで作られていて良かったです。技術的にもAPIの組み合わせや、処理の順番の工夫が素晴らしかったです。今後の展開も拡張性があり、成長しそうなイメージがもてました。
ハイトウエイト
作品を見る受賞者コメント
この度は賞をいただきありがとうございます。シンプルなサービスではありますが形にするまでには苦労し、メンターの方の助言無しには完成することはありませんでした。この受賞を糧に新たなサービスに取り組みたいと思います。
審査員コメント
ポップなデザインで親しみやすく、またアイデアが非常に面白いため「一度調べてみたい」と思わせる内容になっています。調べた後にSNSシェアなどのアクションまで考慮されているとさらに拡張性が出てくると思います。UI的には「調べる」ことがメインなので、フォームをより大きくされることをお勧めいたします。
CAPTURE
受賞者コメント
テックアカデミーを受講するまでは、ほとんどと言っていいほど、webデザインに関する知識はなく、本当にゼロからのスタートでしたが、メンターの方のサポートもあり、今回のオリジナルサイトを完成させることができました。最優秀賞を頂くことができ、本当に嬉しく思います。
審査員コメント
サイト全体から撮影者の気持ちが伝わってくる素晴らしいサイトになっていると感じました。春夏秋冬の「変わり目」をパララックスで表現していたり、写真は枚数を多く表示させすぎずAjaxで追加表示するようににしていたり、表示にエフェクトをかけてキレイに見せたりと、細かやかな演出が光ります。
original-site_miyazakikeisuke
受賞者コメント
販売促進のための間接的なツールとしてこのサイトを制作しようと思いました。実店舗の特徴・魅力、オーナー様の人柄・考え方を大事にしました。サイトの存在意義を明確にすることにしっかり取り組んだのが良い結果に結びついたと思います。
審査員コメント
非常に完成度の高い仕上がりです。写真やフォントなど全体的にトンマナもあっていて、見た瞬間にアパレルのサイトだとわかるような、良い表現ができていると思います。レスポンシブ対応も出来ているのですが、モバイル表示時のわずかな余白のずれや文字の視認性の改善を行うことでさらに良くなると思います。
みつばちからの贈り物 クロンメリン社の蜜ろうクレヨン
受賞者コメント
商品の特長をプライマリーユーザーに如何にわかりやすく伝えるかを念頭に競合との差別化などと合わせ検討し企画書を作成しました。クライアントの要望を網羅することはもちろんですが新たなコンテンツなどを付加する事の重要性もこのコースで学ぶ事ができました。
審査員コメント
グラフィックデザインをされているということもあり、作り込みが素晴らしく、非常に内容が伝わってきます。サイトのデザインのディレクションも完成したものを見てみたいと思えるレベルにあります。十分にディレクターとしての要件を満たしており、実際にサイト制作の提案が出来ると思われます。
エフシェア
審査員コメント
対象サイトのマーケティングプランといことで、しっかり戦略から実施まで細かく設計されており、あとは実施するだけ、というレベル感に達しています。特に設計の際にはターゲットユーザーについてしっかりイメージを持てており、配信方法や時間まで考慮されています。このプランを実施し、結果を検証してみたいと思わせる内容です。